User Research & Problem Define
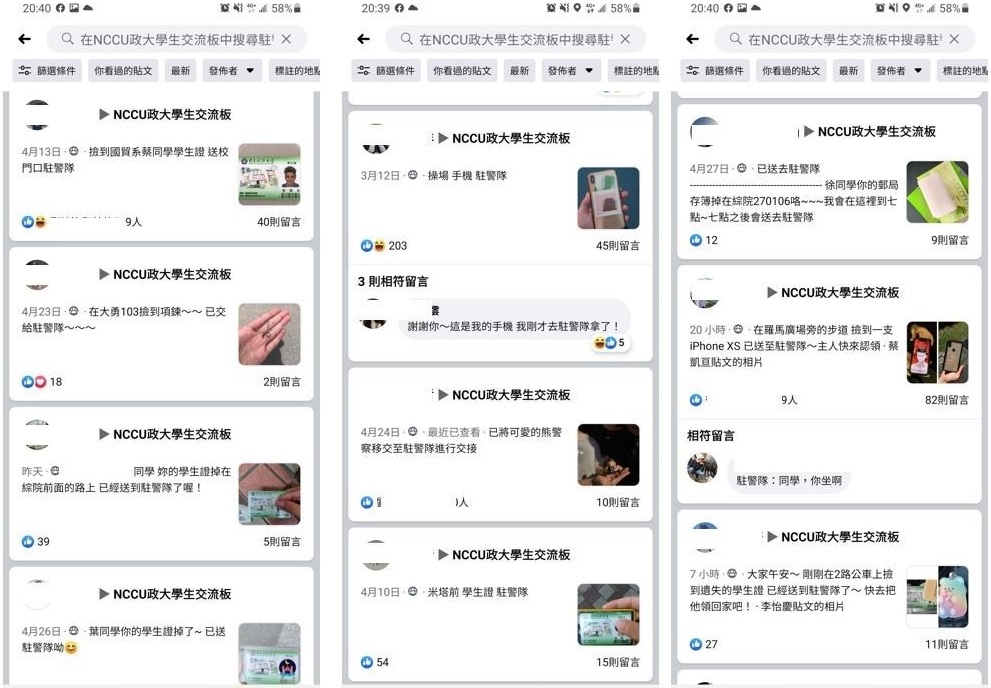
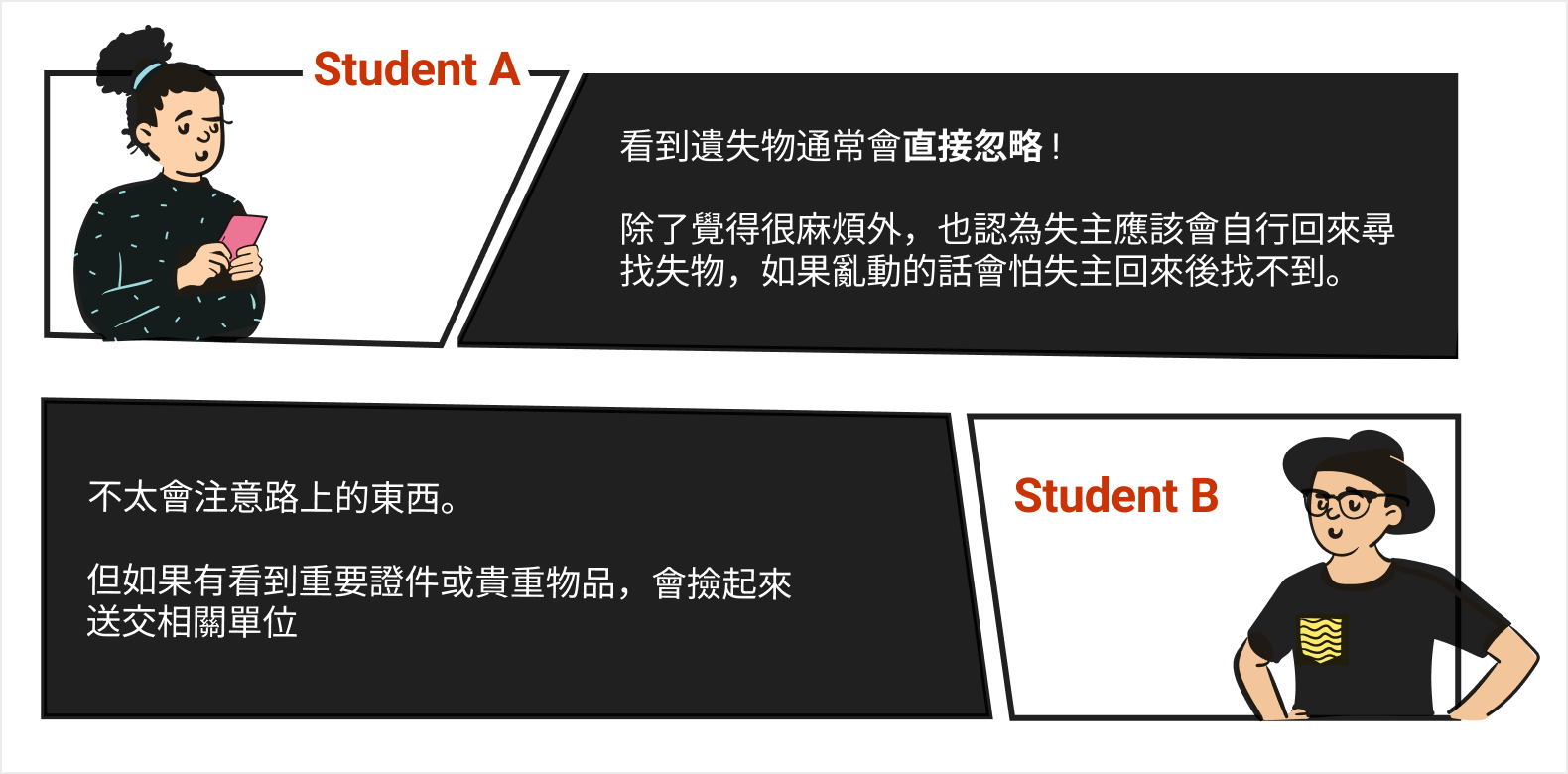
01.User interviews
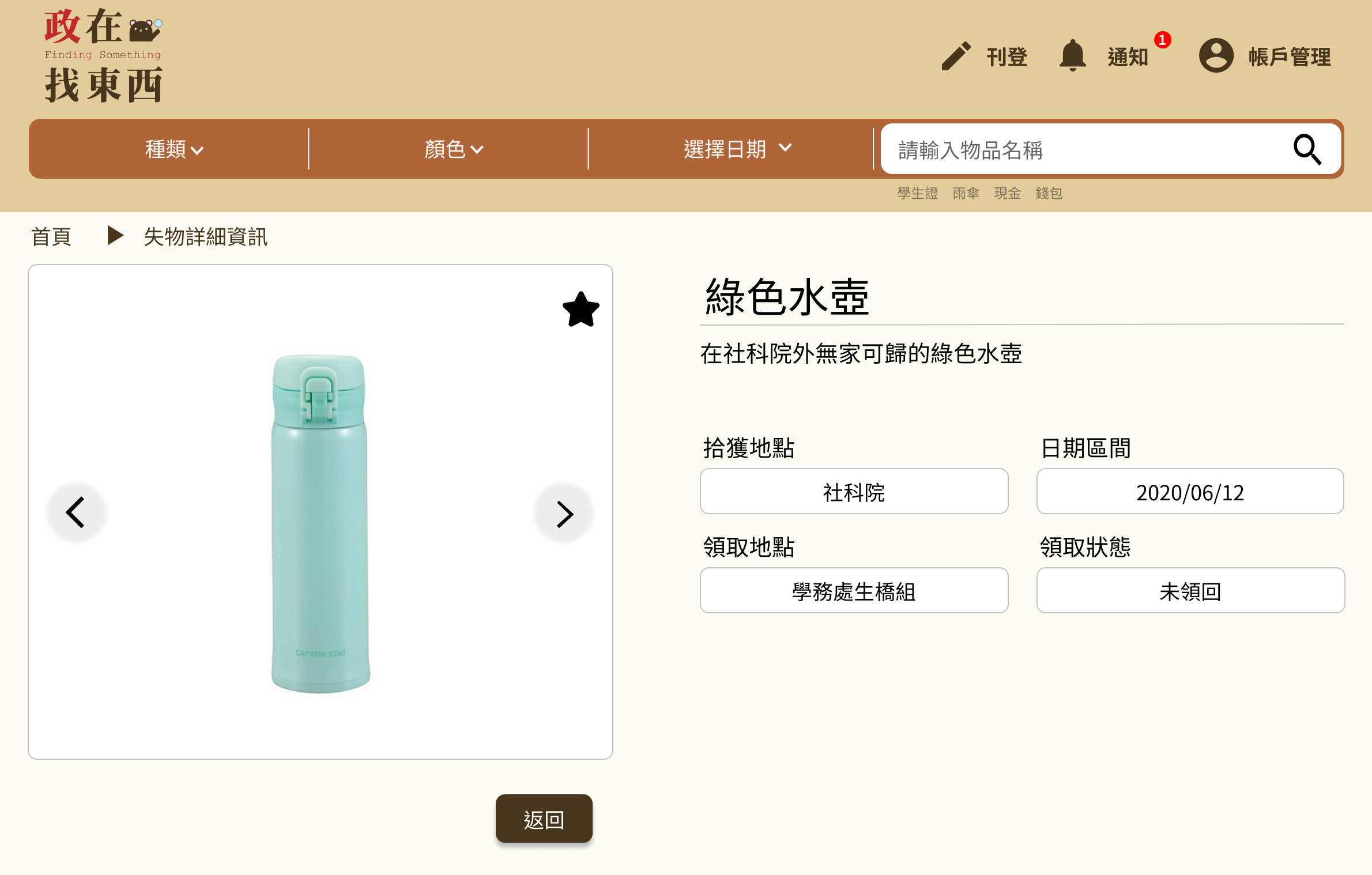
Their common expectations for a lost&found website
- 產品容易被找到:位置顯眼(方便查詢)、觸及率高、使用者基群夠大
- 操作方便,不需要登錄太多資訊
- 資訊更新及時
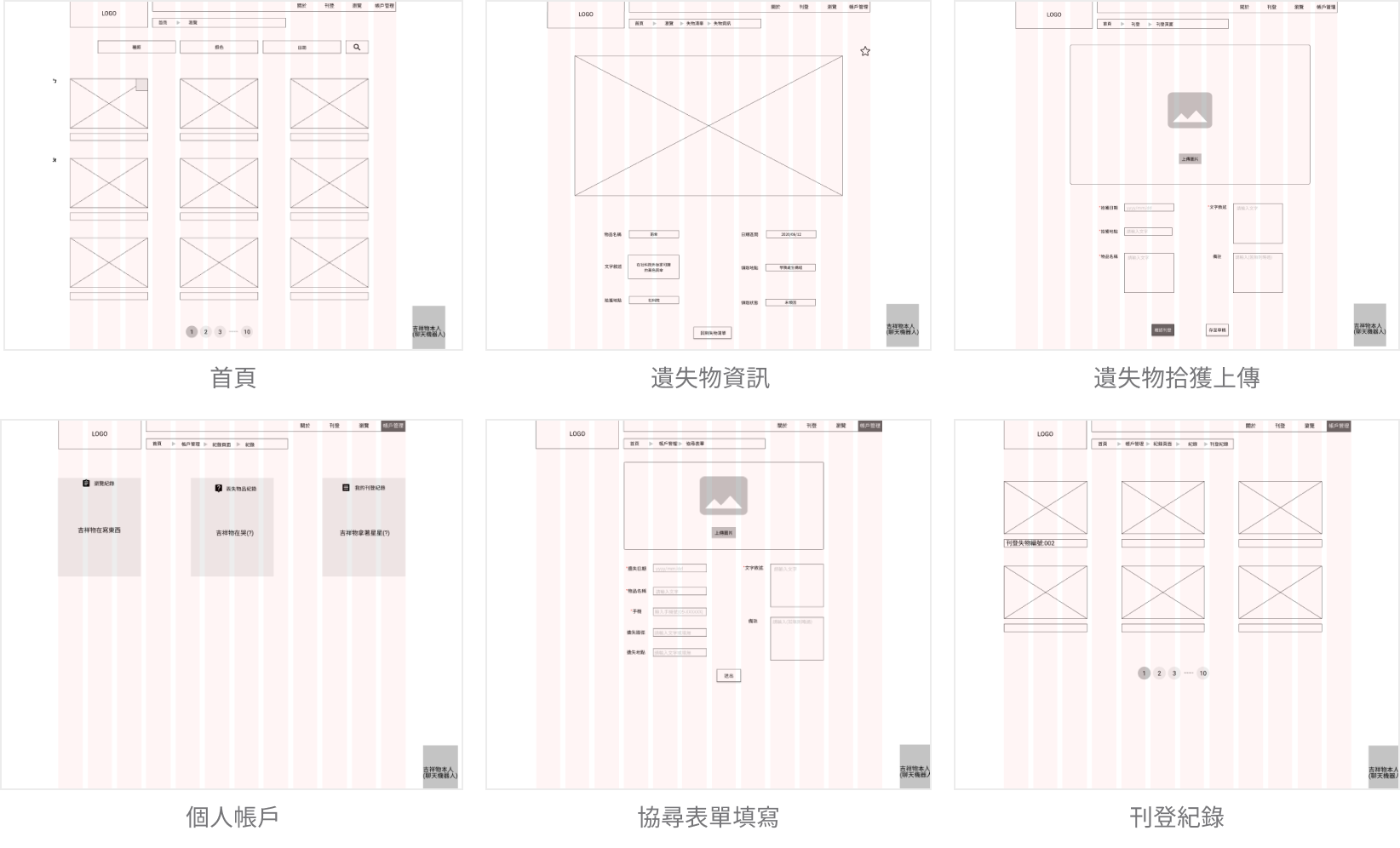
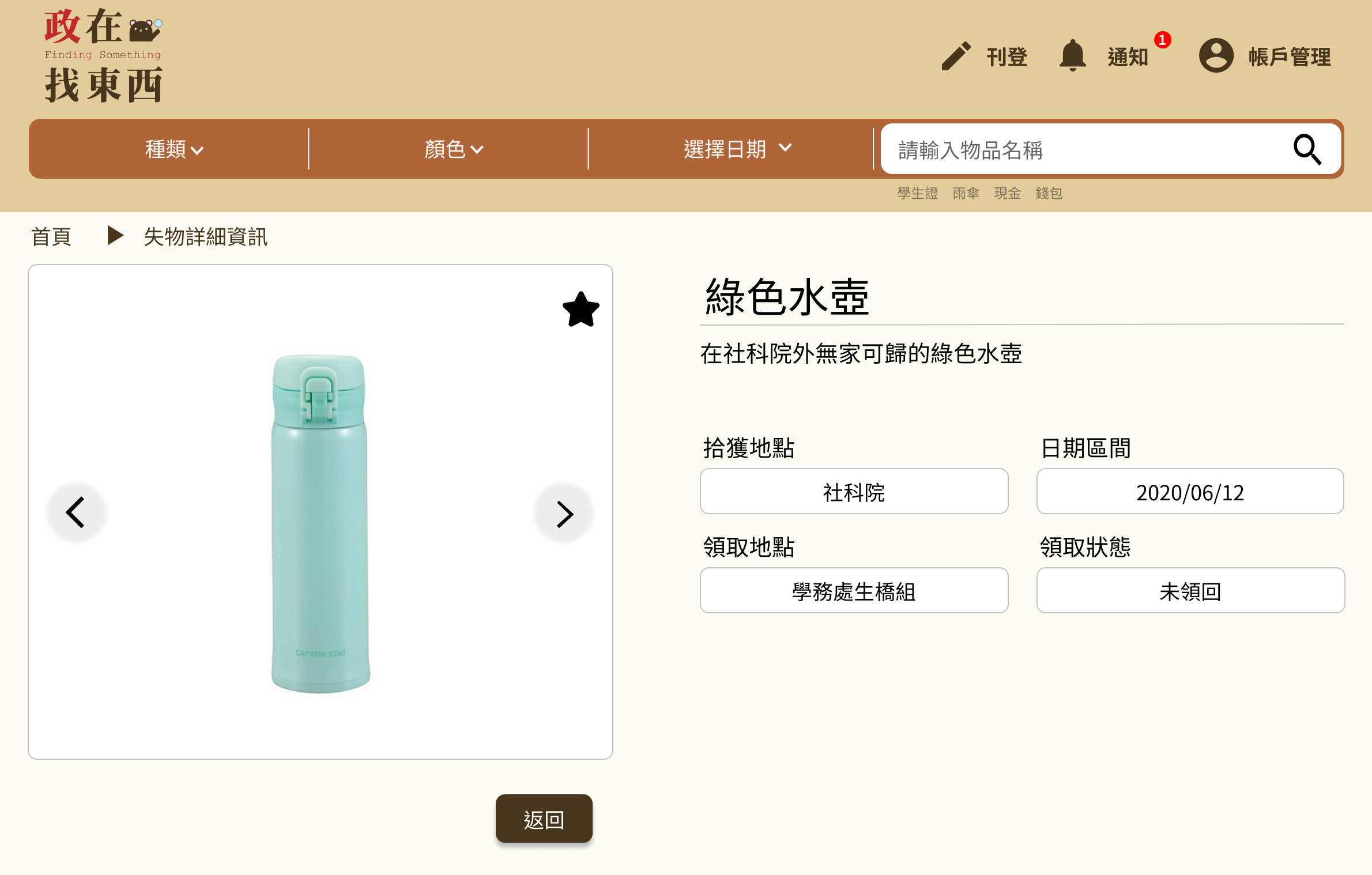
- 物品描述要夠精確,能一眼看到物品外觀圖片、分類跟日期
02.Use Case
03.Card Sorting
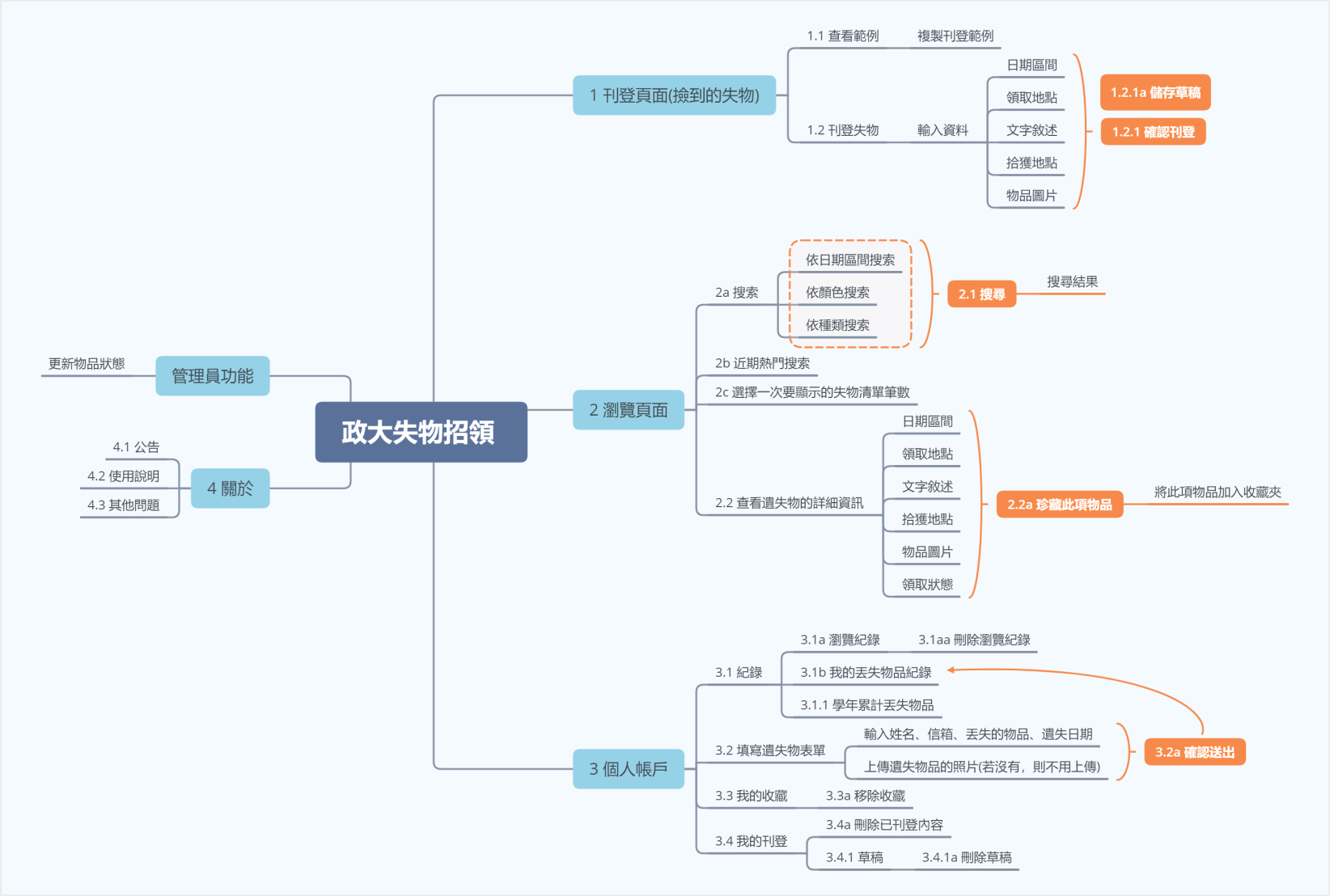
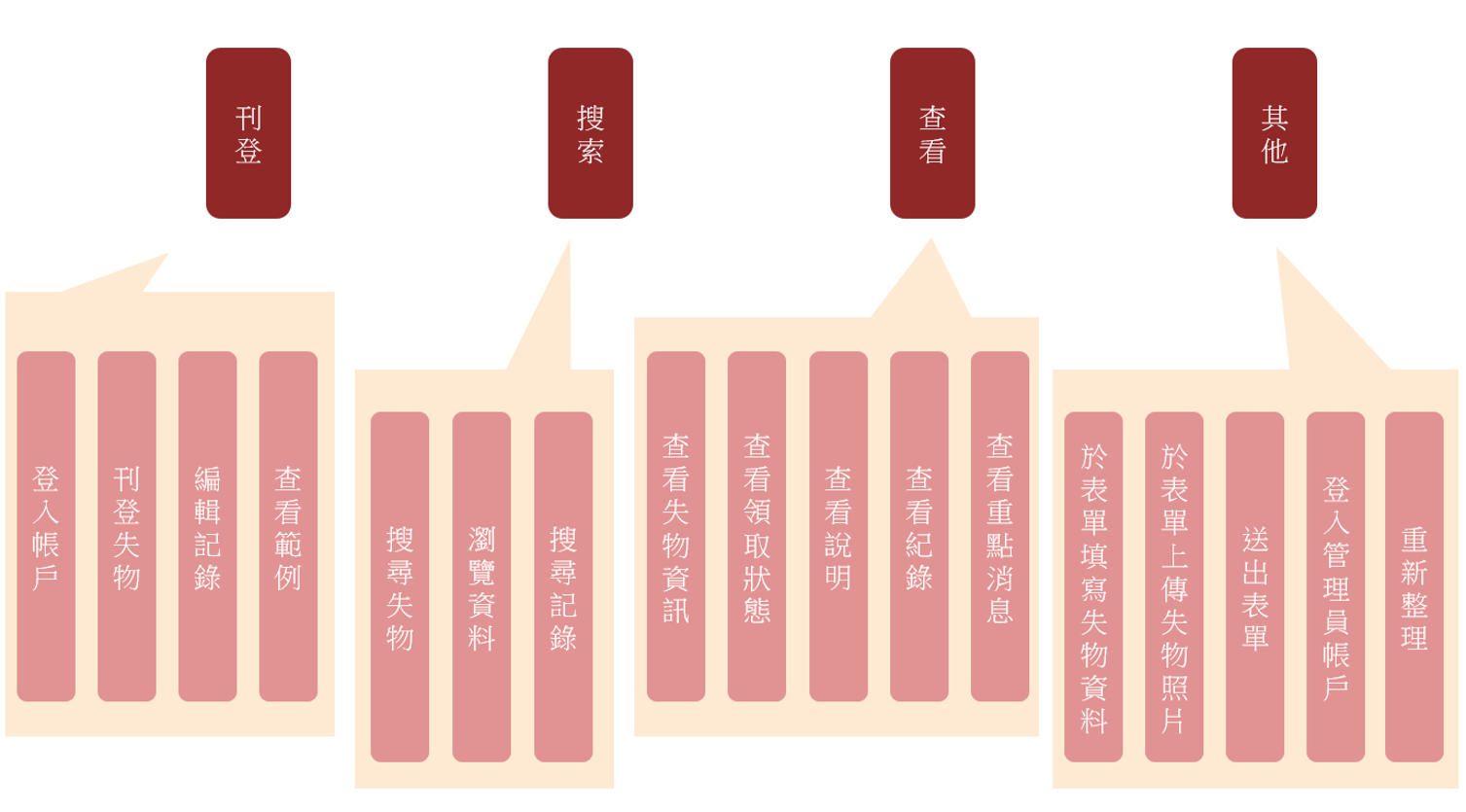
首先,我們依據「刊登」、「搜索」、「查看」、「其他」四類用途,擬出了近百個用例(use cases),再依⾼中低三個等級的重要性以及功能相關性將用例分組,整理出了每項功能的優先順序表。
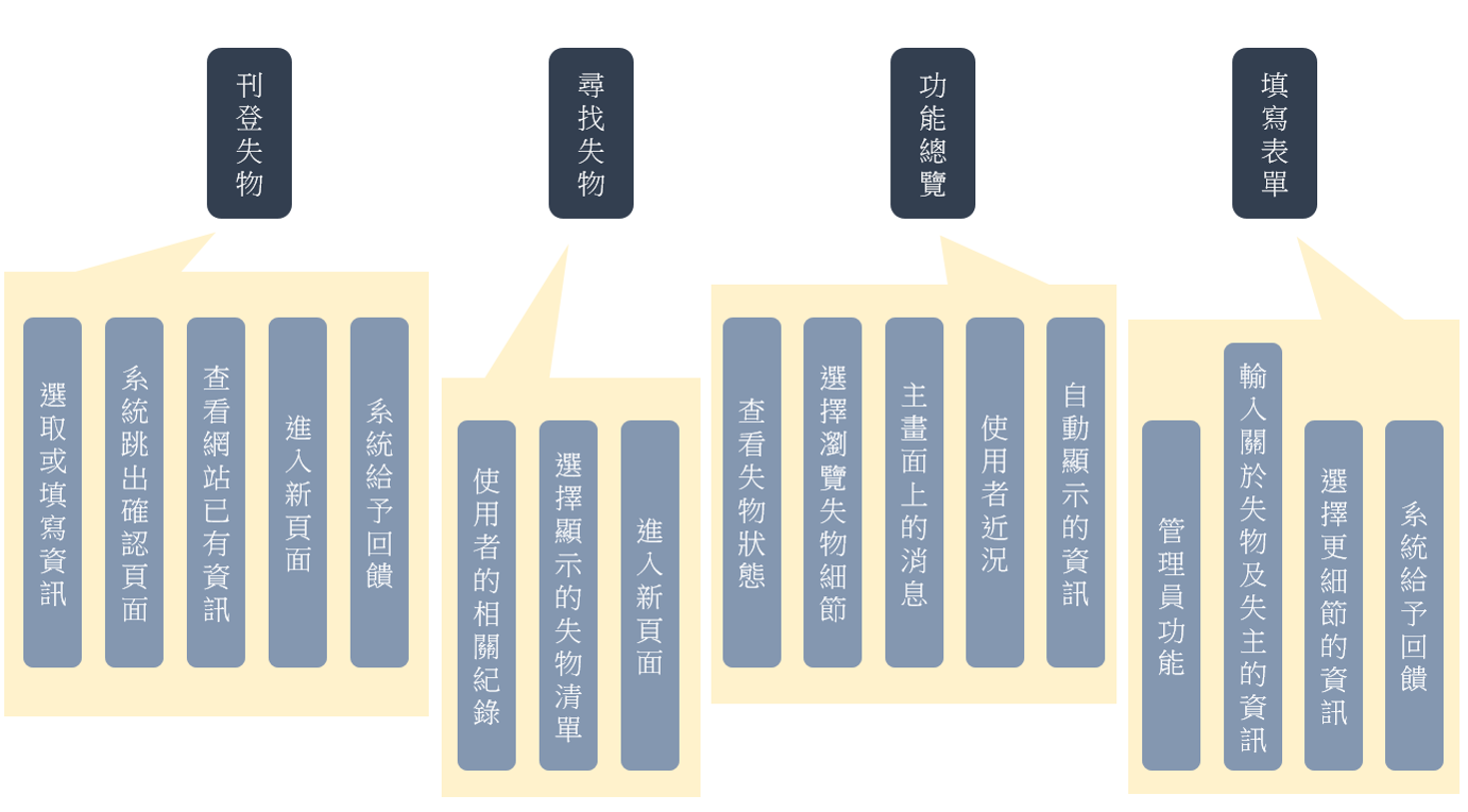
接著,我們找了其中一位受訪者進行更近一步的卡片分類(card sorting),來確認我們對用例的分類是否能讓受訪者裡快速理解。

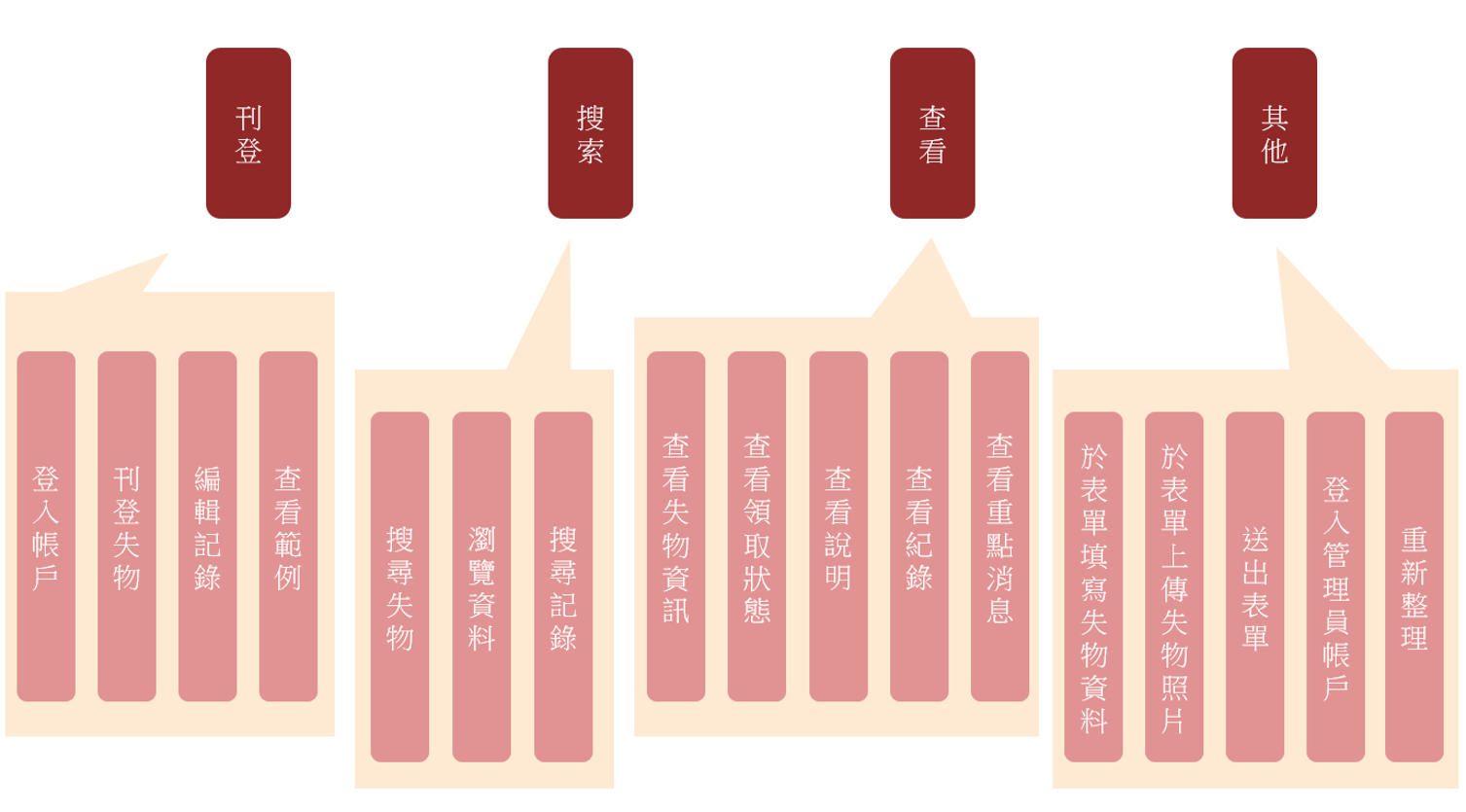
本組對產品功能的分類

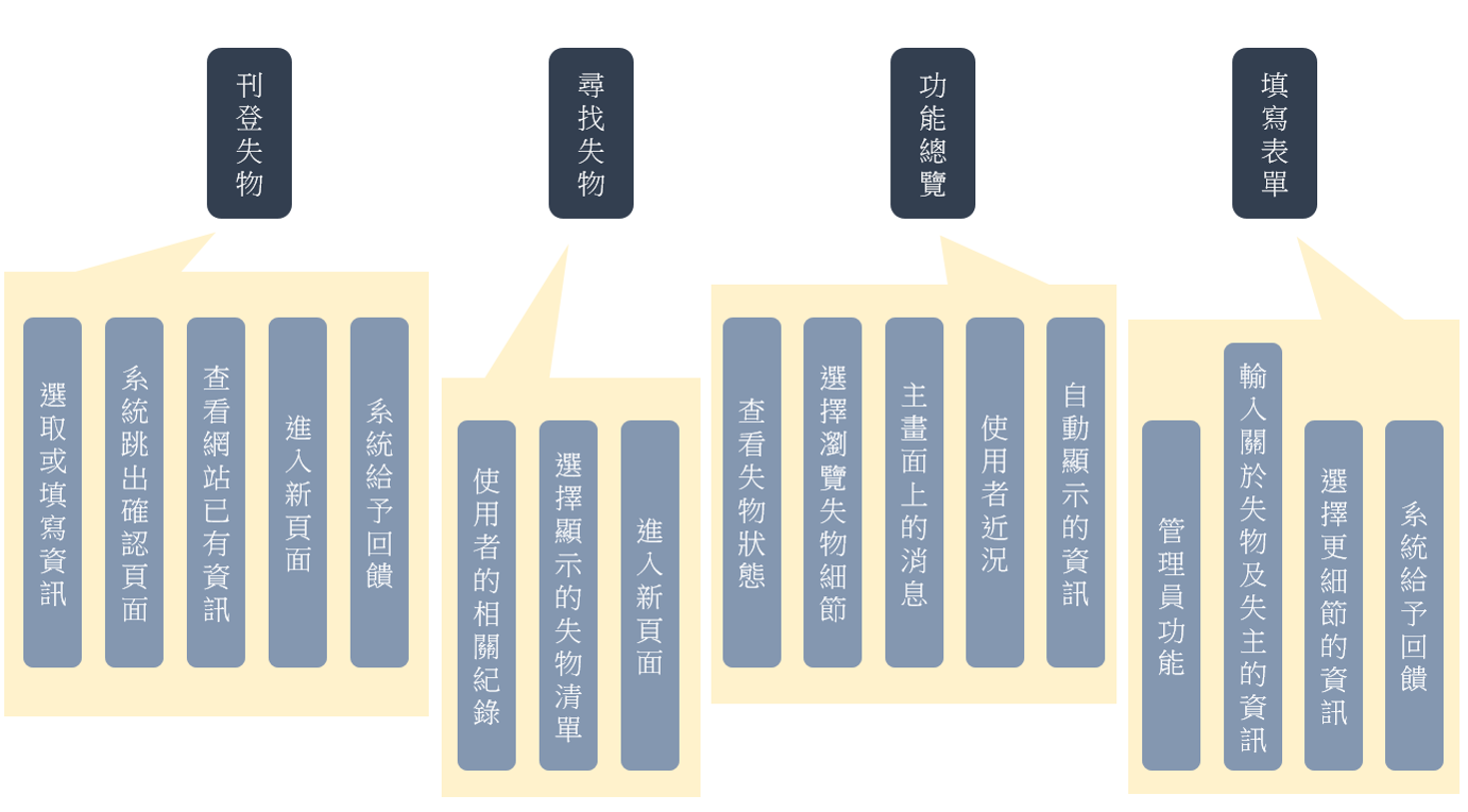
受試者對於產品功能之分類
然而,受訪者在進行卡片分類時,會不太理解卡片上的描述。推測原因如下:
- 鑑於上述原因,受訪者較難以以使用情境下的需求來進行分類,反而是根據卡片上的文字描述,來分類系統的功能和機制。
- 我們把功能拆分得過細,每個用例都是功能裡的一小部分,且具有連貫性,受訪者單看一張卡片,難以聯想它是為了完成哪件事。

.png)
.png)

.png)
.png)
%20(1).png)


.png)